
Menambahkan animasi loading pada saat halaman website dimuat itu ide bagus dan caranya pun tidak terlalu sulit. Hanya menggunakan sedikit baris kode dari jQuery, CSS dan HTML kita sudah bisa membuat preloader pada halaman website kita.
Keuntungan menggunakan preloader dihalaman website menurut saya sangat bagus karena membuat pengunjung tidak berburuk sangka terlebih dahulu ketika melihat tampilan website kita acak-acakan karena semua kode belum dimuat seluruhnya, dengan adanya preloader halaman website akan ditutupi sepenuhnya oleh preloader dan ketika semua kode telah dimuat oleh browser maka preloader akan otomatis menghilang dari hadapan pengunjung.
Kekurangan mengguankan preloader dihalaman website menurut saya, mungkin bisa membuat jenuh dan bosan pengunjung ketika koneksi internet pengunjung tersebut sedang lambat dan ditambah dengan melihat animasi loading yang kita tampilkan hanya berputar-putar saja dan sedangkan preloader ini akan hilang jika halaman website sudah dimuat seluruhnya.
Namun hal ini masih bisa kita atasi dengan membuat maksimal waktu preloader, for example: jika maksimal waktu preloader disetting selama 5000ms maka jika waktu memuat halaman melebihi waktu yang ditentukan, preloader akan disembunyikan. Namun dengan cara tersebut resikonya adalah ketika halaman baru dimuat setengah dalam waktu 5000ms dan preloader disembunyikan maka akan menampilkan halaman website dengan tidak semestinya. Atau bisa juga dengan cara yang lebih efektif yaitu, mengganti animasi loading yang tadinya hanya berputar-putar saja diganti menjadi animasi yang lebih wow dan menarik seperti animasi bajai berubah jadi kuda lumping, semut berubah jadi badak bercula satu atau animasi yang lebih menarik lah sampai membuat pengunjung tidak merasa bosan walaupun menunggu halaman dimuat dengan waktu yang cukup lama.
Step by step
1. Persiapkan jQuery dengan versi terbaru.
2. Buat dokumen baru dengan format HTML. Disini saya akan membuat semua coding menjadi satu file.
3. Tuliskan struktur HTML pada dokumen tersebut.
4. Pada bagian tag <head> panggil file jQuery seperti ini:
- <script src=“http://code.jquery.com/jquery-2.2.1.min.js”></script>
5. Kemudian tuliskan juga beberapa baris kode CSS pada tag yang sama yaitu tag <head>.
- <style type=“text/css”>
- .preloader {
- position: fixed;
- top: 0;
- left: 0;
- width: 100%;
- height: 100%;
- z-index: 9999;
- background-color: #fff;
- }
- .preloader .loading {
- position: absolute;
- left: 50%;
- top: 50%;
- transform: translate(–50%,–50%);
- font: 14px arial;
- }
- </style>
6. Tampilkan preloader pada tag <body>.
- <div class=“preloader”>
- <div class=“loading”>
- <img src=“poi.gif” width=“80”>
- <p>Harap Tunggu</p>
- </div>
- </div>
78Pada kode diatas terdapat tulisan poi.gif maksud tulisan tersebut adalah untuk memanggil file animasi gif yang akan dijadikan animasi ketika loading website. Pada contoh diatas saya pakai animasi poi.gifuntuk dijadikan animasi ketika loading website.

Poi.gif
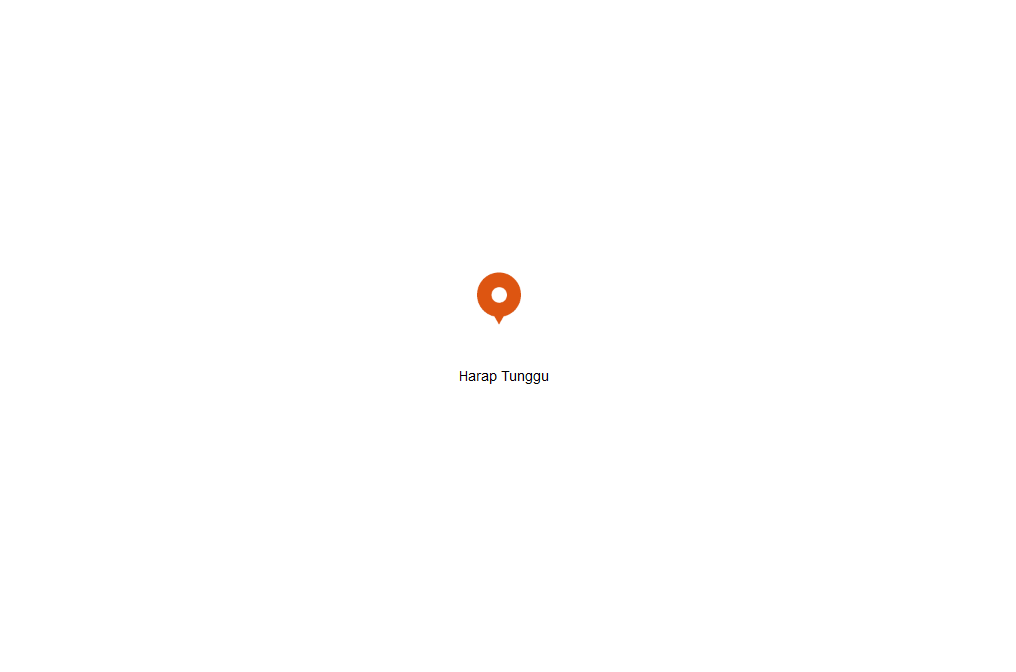
7. Silahkan jalankan dokumen HTML tersebut di browser, kalau sesuai akan tampil seperti berikut.

8. Kok gak loadingnya gak berhenti-berhenti? sabar dulu, karena kita belum memberikan perintah jQuery untuk preloader menutup secara otomatis. Jadi gimana caranya? caranya mudah, tambahkan baris kode berikut dibagian tag <head> saya sarankan taruh dibagian bawah kode untuk memanggil file jQuery.
<script>
$(document).ready(function(){
$(“.preloader”).fadeOut();
})
</script>
9. Silahkan jalankan kembail dibrowser, kok loadingnya langsung hilang? memang seperti itu karena kita menjalankannya dikomputer kita sendiri bukan diinternet.
10. Untuk lebih jelas gimana sih isi semua kode dari dokumen diatas, for example, pada kode berikut ini saya tambahkan beberapa baris kode HTML.
<!DOCTYPE html>
<html>
<head>
<title>Preloader</title>
<script src=“http://code.jquery.com/jquery-2.2.1.min.js”></script>
<style type=“text/css”>
.preloader {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 9999;
background-color: #fff;
}
.preloader .loading {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
font: 14px arial;
}
</style>
<script>
$(document).ready(function(){
$(“.preloader”).fadeOut();
})
</script>
</head>
<body>
<div class=“preloader”>
<div class=“loading”>
<img src=“poi.gif” width=“80”>
<p>Harap Tunggu</p>
</div>
</div>
<section>
<h1>Section #1</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</section>
<section>
<h1>Section #2</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</section>
<section>
<h1>Section #3</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</section>
<section>
<h1>Section #4</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</section>
</body>
</html>
Demo For You
Final Words
Cukup sudah tutorial menampilakn animasi loading ketika memuat halaman website. Semoga bermanfaat dan sampai jumpa.


